Vue3实现过渡动画
发表于:2024-06-25 21:36:52浏览:165次
认识动画
- 在开发中,我们想要给一个组件的显示和消失添加某种过渡动画,可以很好的增加用户体验:
- React框架本身并没有提供任何动画相关的API,所以在React中使用过渡动画我们需要使用一个第三方库 react-transition-group;
- Vue中为我们提供一些内置组件和对应的API来完成动画,利用它们我们可以方便的实现过渡动画效果;
- 我们来看一个案例:
- Hello World的显示和隐藏;
- 通过下面的代码实现,是不会有任何动画效果的;
- 没有动画的情况下,整个内容的显示和隐藏会非常的生硬:
- 如果我们希望给单元素或者组件实现过渡动画,可以使用 transition 内置组件来完成动画;
Vue的transition动画
- 条件渲染 (使用 v-if)条件展示 (使用 v-show)
- 动态组件
- 组件根节点
过渡动画class
- v-enter-from:定义进入过渡的开始状态。
- 在元素被插入之前生效,在元素被插入之后的下一帧移除。
- v-enter-active:定义进入过渡生效时的状态。
- 在整个进入过渡的阶段中应用,在元素被插入之前生效,在过渡/动画完成之后移除。这个类可以被用来定义进入过渡的过程时间,延迟和曲线
函数。
- 在整个进入过渡的阶段中应用,在元素被插入之前生效,在过渡/动画完成之后移除。这个类可以被用来定义进入过渡的过程时间,延迟和曲线
- v-enter-to:定义进入过渡的结束状态。
- 在元素被插入之后下一帧生效 (与此同时 v-enter-from 被移除),在过渡/动画完成之后移除。
- v-leave-from:定义离开过渡的开始状态。
- 在离开过渡被触发时立刻生效,下一帧被移除。
- v-leave-active:定义离开过渡生效时的状态。
- 在整个离开过渡的阶段中应用,在离开过渡被触发时立刻生效,在过渡/动画完成之后移除。这个类可以被用来定义离开过渡的过程时间,延迟
和曲线函数。
- 在整个离开过渡的阶段中应用,在离开过渡被触发时立刻生效,在过渡/动画完成之后移除。这个类可以被用来定义离开过渡的过程时间,延迟
- v-leave-to:离开过渡的结束状态。
- 在离开过渡被触发之后下一帧生效 (与此同时 v-leave-from 被删除),在过渡/动画完成之后移除
示例代码
<template>
<div class="app">
<div>
<button @click="isShow = !isShow" >切换</button>
</div>
<transition name="why">
<h2 v-if="isShow">哈哈哈</h2>
</transition>
</div>
</template>
<script setup>
import { ref } from 'vue';
const isShow = ref(false)
</script>
<style scoped>
h2{
display: inline-block;
}
.why-enter-from,.why-leave-to{
opacity: 0;
transform: scale(0.6);
}
.why-enter-to,.why-leave-from{
opacity: 1;
transform: scale(1);
}
.why-enter-active,.why-leave-active{
transition:all 2s ease;
}
</style>
过渡css动画
- 前面我们是通过transition来实现的动画效果,另外我们也可以通过animation来实现。
示例代码
<template>
<div class="app">
<div>
<button @click="isShow = !isShow">切换</button>
</div>
<transition name="why">
<h2 v-if="isShow">
要是有些事我没说,地坛,你别以为是我忘了,我什么也没忘,但是有些事只适合收藏。不能说,也不能想,却又不能忘。它们不能变成语言,它们无法变成语言,一旦变成语言就不再是它们了。它们是一片朦胧的温馨与寂寥,是一片成熟的希望与绝望,它们的领地只有两处:心与坟墓。比如说邮票,有些是用于寄信的,有些仅仅是为了收藏。
</h2>
</transition>
</div>
</template>
<script setup>
import { ref } from 'vue';
const isShow = ref(false)
</script>
<style scoped>
h2{
display: inline-block;
}
.why-enter-active{
animation: whyAnim 2s ease;
}
.why-leave-active{
/* animation: whyLeaveAnim 2s ease; */
animation: whyAnim 2s ease reverse;
}
@keyframes whyAnim {
0%{
transform: scale(0);
opacity: 0;
}
50%{
transform: scale(1.2);
opacity: 0.5;
}
100%{
transform: scale(1);
opacity: 1;
}
}
@keyframes whyLeaveAnim {
0%{
transform: translateX(0);
opacity: 1;
}
100%{
transform: translateX(-500px);
opacity: 0;
}
}
</style>
同时设置过渡和动画(一般不设置)
- Vue为了知道过渡的完成,内部是在监听 transitionend 或 animationend,到底使用哪一个取决于元素应用的CSS规则:
- 如果我们只是使用了其中的一个,那么Vue能自动识别类型并设置监听;
- 但是如果我们同时使用了过渡和动画呢?
- 并且在这个情况下可能某一个动画执行结束时,另外一个动画还没有结束;
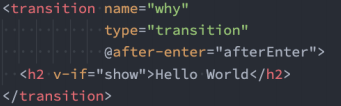
- 在这种情况下,我们可以设置 type 属性为 animation 或者 transition 来明确的告知Vue监听的类型;

显示的指定动画时间
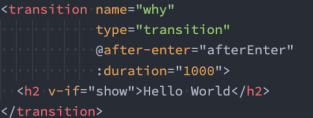
- 我们也可以显示的来指定过渡的时间,通过 duration 属性。
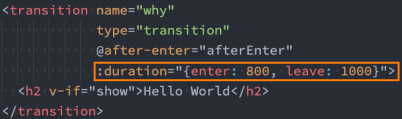
- duration可以设置两种类型的值:
- number类型:同时设置进入和离开的过渡时间;
- object类型:分别设置进入和离开的过渡时间;


过渡的模式mode
如果动画在两个元素之间切换的时候会存在问题:
我们会发现 Hello World 和 你好啊,李银河是同时存在的:
- 这是因为默认情况下进入和离开动画是同时发生的;
- 如果确实我们希望达到这个的效果,那么是没有问题;
- 但是如果我们不希望同时执行进入和离开动画,那么我们需要设置transition的过渡模式:
- in-out: 新元素先进行过渡,完成之后当前元素过渡离开;
- out-in: 当前元素先进行过渡,完成之后新元素过渡进入;
示例代码
<template>
<div class="app">
<div>
<button @click="isShow = !isShow">切换</button>
</div>
<!-- mode属性掌握 -->
<transition name="why" mode="out-in">
<h2 v-if="isShow">哈哈哈</h2>
<h2 v-else>呵呵呵</h2>
</transition>
</div>
</template>
<script setup>
import { ref } from 'vue'
const isShow = ref(true)
</script>
<style scoped>
h2{
display: inline-block;
}
/* transition */
.why-enter-from,.why-leave-to{
opacity: 0;
}
.why-enter-to,.why-leave-from{
opacity: 1;
}
.why-enter-active{
animation:whyAnim 2s ease;
transition:opacty 2s ease;
}
.why-leave-active{
animation:whyAnim 2s ease reverse;
transition:opacity 2s ease;
}
@keyframes whyAnim{
0%{
transform: scale(0);
}
50%{
transform:scale(1.2)
}
100%{
transform: scale(1);
}
}
</style>
动态组件的切换
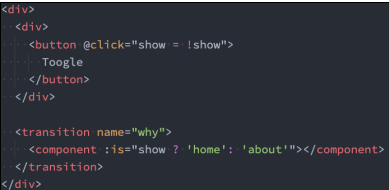
上面的示例同样适用于我们的动态组件

appear初次渲染
默认情况下,首次渲染的时候是没有动画的,如果我们希望给他添加上去动画,那么就可以增加另外一个属性appear:

示例代码
<template>
<div class="app">
<div>
<button @click="isShow = !isShow">切换</button>
</div>
<!-- mode 属性掌握 -->
<transition name="why" mode="out-in" appear="">
<component :is="isShow ? 'home' : 'about'"></component>
</transition>
</div>
</template>
<script>
import Home from './Home.vue'
import About from './About.vue'
export default{
components:{
Home,
About
}
}
</script>
<script setup>
import { ref } from 'vue'
const isShow = ref(true)
</script>
<style scoped>
h2{
display: inline-block;
}
/* transition */
.why-enter-from,.why-leave-to{
opacity: 0;
}
.why-enter-to,.why-leave-from{
opacity: 1;
}
.why-enter-active{
animation: whyAnim 2s ease;
transition:opacity 2s ease;
}
.why-leave-active{
animation:whyAnim 2s ease reverse;
transition:opacity 2s ease;
}
@keyframes whyAnim{
0%{
transform: scale(0);
}
50%{
transform: scale(1.2);
}
100%{
transform: scale(1);
}
}
</style>
认识列表的过渡
- 目前为止,过渡动画我们只要是针对单个元素或者组件的:
- 要么是单个节点;
- 要么是同一时间渲染多个节点中的一个;
- 那么如果希望渲染的是一个列表,并且该列表中添加删除数据也希望有动画执行呢?
- 这个时候我们要使用
组件来完成;
- 这个时候我们要使用
使用
有如下的特点: - 默认情况下,它不会渲染一个元素的包裹器,但是你可以指定一个元素并以 tag attribute 进行渲染;
- 过渡模式不可用,因为我们不再相互切换特有的元素;
- 内部元素总是需要提供唯一的 key attribute 值;
- CSS 过渡的类将会应用在内部的元素中,而不是这个组/容器本身;
我们来做一个案例:
- 案例是一列数字,可以继续添加或者删除数字;
- 在添加和删除数字的过程中,对添加的或者移除的数字添加动画

示例代码
<template>
<div class="app">
<button @click="addNumber">添加数字</button>
<button @click="removeNumber">删除数字</button>
<button @click="shuffleNumber">打乱数字</button>
<transition-group tag="div" name="why">
<template v-for="item in nums" :key="item">
<span>{{ item }}</span>
</template>
</transition-group>
</div>
</template>
<script setup>
import { reactive,ref } from 'vue';
import { shuffle } from "underscore"
const nums = ref([0,1,2,3,4,5,6,7,8,9])
const addNumber = () =>{
nums.value.splice(randomIndex(),0,nums.value.length)
}
const removeNumber = () => {
nums.value.splice(randomIndex(),1)
}
const shuffleNumber = () => {
nums.value = shuffle(nums.value)
}
const randomIndex = () => {
return Math.floor(Math.random() * nums.value.length)
}
</script>
<style scoped>
span{
margin-right: 10px;
display: inline-block;
}
.why-enter-from,.why-leave-to{
opacity: 0;
transform: translateY(30px);
}
.why-enter-to,.why-leave-from{
opacity: 1;
transform: translateY(0);
}
.why-enter-active,.why-leave-active{
transition: all 2s ease;
}
.why-leave-active{
position: absolute;
}
/* 针对其他移动的阶段需要的动画 */
.why-move{
transition: all 2s ease;
}
</style>
感谢大家观看,我们下次再见

